https://blog.csdn.net/lhjuejiang/article/details/80136018?utm_source=blogxgwz3
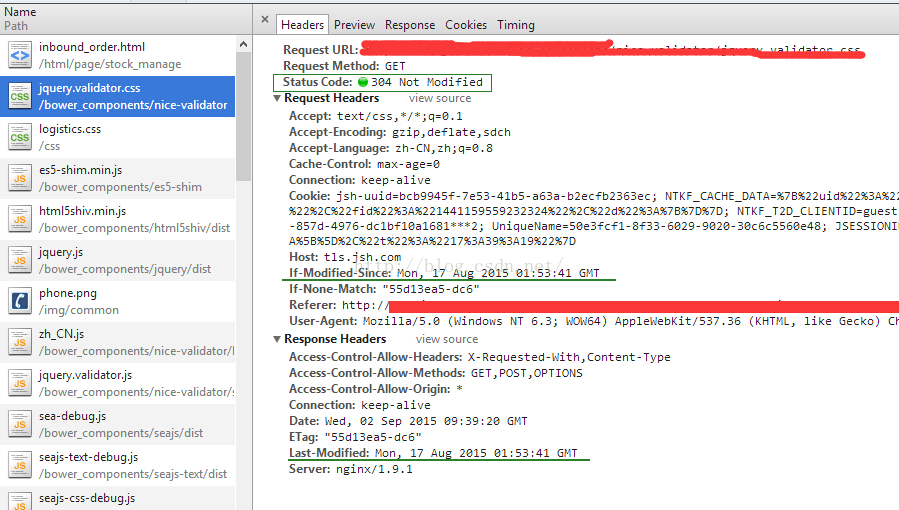
HTTP 304: Not Modified :Not Modified客户端有缓冲的文档并发出了一个条件性的请求(一般是提供if-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。如果客户端在请求一个文件的时候,发现自己缓存的文件有Last Modified,那么咋请求中会包含if Modified Since,这个时间就是缓存文件的Last Modified(Date).如下图(很想上传自己的图片,但是不知道为什么新版的csdn上传的图片总是上传不上,所以就借鉴别人的图片了,我的图片中在响应头中Last Modified实际是Date)
在请求头(Request Header)中有:if-Modified-Since:Mon,17 Aug 2015 01:53:41 GMT
在响应头(Response Headers)中有:Last-Modified:Mon,17 Aug 2015 01:53:41 GMT
对比一下上面的请求头信息,我们能够发现,两个的日期和时间完全一致,如果一致就是从缓存中去获取内容
因此,如果请求中包含 If Modified Since,就说明已经有缓存在客户端。只要判断这个时间和当前请求的文件的修改时间就可以确定是返回 304 还是 200 。对于静态文件,例如:CSS、图片,服务器会自动完成 Last Modified 和 If Modified Since 的比较,完成缓存或者更新。
但是对于动态页面,就是动态产生的页面,往往没有包含 Last Modified 信息,这样浏览器、网关等都不会做缓存,也就是在每次请求的时候都完成一个 200 的请求。
因此,对于动态页面做缓存加速,首先要在 Response 的 HTTP Header 中增加 Last Modified 定义,其次根据 Request 中的 If Modified Since 和被请求内容的更新时间来返回 200 或者 304 。虽然在返回 304 的时候已经做了一次数据库查询,但是可以避免接下来更多的数据库查询,并且没有返回页面内容而只是一个 HTTP Header,从而大大的降低带宽的消耗,对于用户的感觉也是提高。
第一次访问 200
鼠标点击二次访问 (Cache)
按F5刷新 304
按Ctrl+F5强制刷新 200