https://www.cnblogs.com/Paul-watermelon/articles/11033010.html
一、获取参数
1.1 GetXXX()方法
我们经常需要获取用户传递的数据,包括Get、POST 等方式的请求,beego里面会自动解析这些数据,你可以通过如下方式获取数据:
- GetString(key string) string
- Getstrings(key string) []string
- GetInt(key string) (int64, error)
- GetBool(key string) (bool, error)
- GetFloat(key string) (float64, error)
如果是get请求,我们可以通过url来传递参数,那么可以通过以上方法进行获取
新建一个go文件testinput.go,用于创建一个Controller:
package controllers import ( "github.com/astaxie/beego" ) type TestInputController struct { beego.Controller } func (c *TestInputController) TestInputGet() { id := c.GetString("id") c.Ctx.WriteString(id) }
接下来修改router.go中的init()方法:
func init() { beego.Router("/", &controllers.MainController{},"get:Get;post:Post") beego.Router("/test", &controllers.TestController{},"get:TestGet;post:TestPost") beego.Router("/testinput", &controllers.TestInputController{},"get:TestInputGet") }
重启项目,并在浏览器中输入网址以及传递参数:

1.2 Input()方法
也可以通过Input()方法,也可以获取数据
修改TestInputGet()方法如下:
func (c *TestInputController) TestInputGet() { name := c.GetString("name") c.Ctx.WriteString("<html>"+name+"<br/>") idstr:=c.Input().Get("id") c.Ctx.WriteString(idstr+"</html>") id,_:=strconv.Atoi(idstr) fmt.Println(id) }
然后重启项目,并打开浏览器输入以下内容:http://127.0.0.1:9527/testinput?id=1024&name=hanru
浏览器运行结果如下:

1.3 ParseForm()方法
通过ParseForm()方法,可以直接映射一个结构体对象,修改TestInputGet()方法如下:
func (c *TestInputController) TestInputGet() { c.Ctx.WriteString(`<html><form action="http://127.0.0.1:9527/testinput" method="post"> 用户名:<input type ="text" name="Username" /> <br/> 密   码:<input type="password" name="pwd"> <br/> <input type="submit" value="提交"> </form></html>`) }
创建一个struct:
type User struct { Username string //对应表单中的name值,字段名首字母也必须大写,否则无法解析该参数的值 Password string `form:"pwd"` //也可以指定form表单中对应的name值,如果不写将无法解析该参数的值 }
Controller 里解析,添加TestInputPost()方法:
func (c *TestInputController) TestInputPost() { u := User{} if err := c.ParseForm(&u); err != nil { log.Panic(err) } c.Ctx.WriteString("Username:" + u.Username + ",Password:" + u.Password) }
修改注册路由的init()方法:
func init() { beego.Router("/", &controllers.MainController{},"get:Get;post:Post") beego.Router("/test", &controllers.TestController{},"get:TestGet;post:TestPost") beego.Router("/testinput", &controllers.TestInputController{},"get:TestInputGet;post:TestInputPost") }
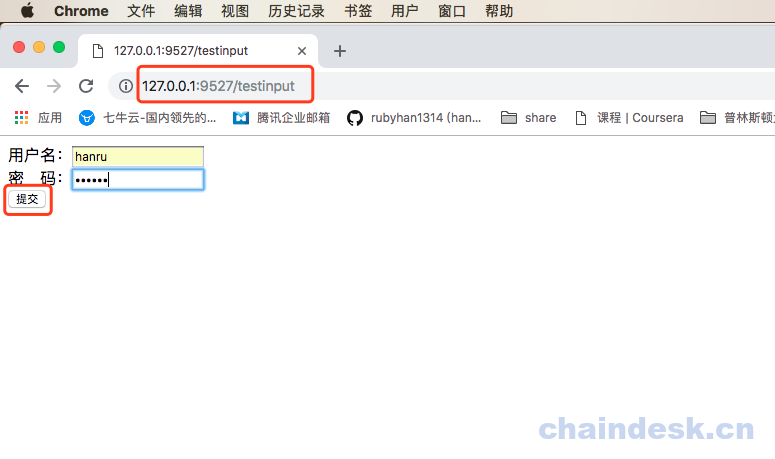
重启项目,并打开浏览器输入:http://127.0.0.1:9527/testinput

通过get方法的访问,我们向页面写出了一个form表单,然后填写用户名和密码,并点击提交按钮。
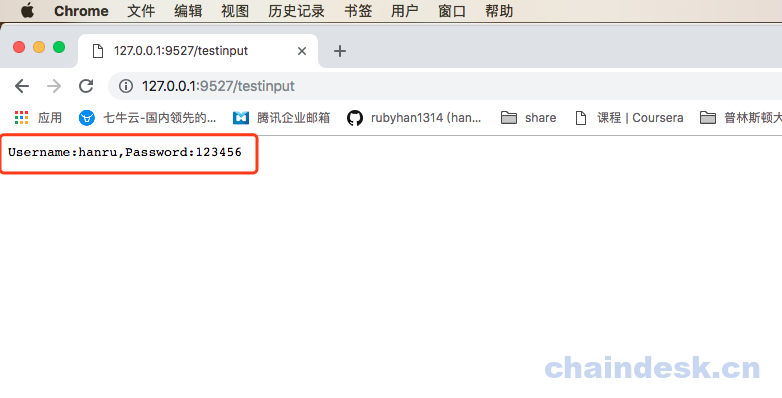
浏览器运行结果如下:

通过post方法的访问,我们向页面写出来了读到的用户名和密码。
注意:
- StructTag form 的定义和 renderform方法 共用一个标签
- 定义 struct 时,字段名后如果有 form 这个 tag,则会以把 form 表单里的 name 和 tag 的名称一样的字段赋值给这个字段,否则就会把 form 表单里与字段名一样的表单内容赋值给这个字段。如上面例子中,会把表单中的 username 和 age 分别赋值给 user 里的 Name 和 Age 字段,而 Email 里的内容则会赋给 Email 这个字段。
- 调用 Controller ParseForm 这个方法的时候,传入的参数必须为一个 struct 的指针,否则对 struct 的赋值不会成功并返回xx must be a struct pointer 的错误。
- 如果要忽略一个字段,有两种办法,一是:字段名小写开头,二是:form 标签的值设置为 -
1.4 Request Body
在 API 的开发中,我们经常会用到 JSON 或 XML 来作为数据交互的格式,如何在 beego 中获取 Request Body 里的 JSON 或 XML 的数据呢?
- 在配置文件里设置 copyrequestbody = true 在 Controller 中
- 在 Controller 中
func (this *ObejctController) Post() { var ob models.Object json.Unmarshal(this.Ctx.Input.RequestBody, &ob) objectid := models.AddOne(ob) this.Data["json"] = "{\"ObjectId\":\"" + objectid + "\"}" this.ServeJson() }




