做为一名web开发人员
经常需要调试css和js文件
css还好如果是写在页面内,可以f12来修改
如果css是写在文件中,该如何操作呢?
如果还是本地修改然后提交到git再jenkins发布,遇到紧急情况,那么黄花菜都凉了
有没有简单快捷的办法呢?
我们可以借助抓包工具`fiddler`来实现,本地css和js文件和线上的css和js文件的映射
这样修改本地的css和js文件,就相当于修改了线上的css和js文件,相当的方便
首先打开fiddler然后再打开你想调试css和js的网站
这个时候fiddler会显示所有的css和js
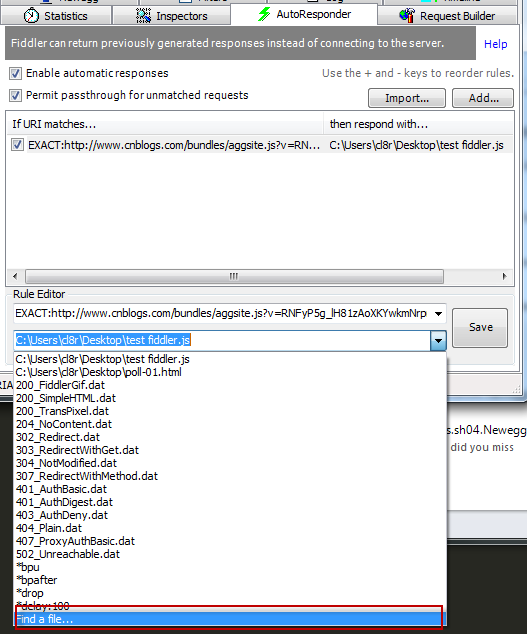
这时候选中你想要调试的js,css,双击后,选择AutoResponder
然后点击选择本地的js文件,做好对应
这时候再访问网站,会发现生效